Azure Bicep is the new language in town that offers user-friendly features to quickly deploy resources in Azure. It is a Domain Specific Language (DSL) that offers more than 250 resource types and supports all the versions of Azure services. But, then what about Azure Resource Manager (ARM)?
Well, ARM is also an Azure service that allows teams to control and deploy resources in Azure. Both – ARM and Bicep – offer the same functionality, but the difference lies in the way they are written. In fact, the way we deploy resources on Azure through ARM will be the same as we will deploy through Azure Bicep. Azure Bicep is an open-source language (its GH Repo is available here – https://github.com/Azure/bicep ) and is an abstraction layer on top of ARM. Hence, it offers more flexibility and is easy to use and deploy.
Azure Bicep is promising, so I thought to experience it all by myself. I experimented the following and it was really easy – very user friendly!! Take a look at these steps.
DO REMEMBER: Azure Bicep only deploys resources on Azure!!
My target: Deploy a storage account in an existing RG called “team_rg” on Azure.
Pre-requisites:
Pre-requisite 1: First things first, I downloaded and installed Visual Studio Code (this was a ~88 MB file).
Pre-requisite 2: Next, I downloaded and installed Azure CLI (the latest version 2.46, a ~55 MB file).
Pre-requisite 3: Next, I opened VS Code, and started searching for my first VS Code extension – “Azure Account” (v.0.11) and then installed it. On successful installation, VS Code prompted me to sign into my Azure account. This is a one-time activity required to setup connectivity between VS code and the Azure account.

To confirm that the connection is being set- I could view my username at the bottom left corner side of the ribbon in VS Code.
Pre-requisite 4: Now, I searched for the next extension “Azure CLI Tools” (v.0.5) and installed it.

Pre-requisite 5: Now, the next extension was “Bicep” (v.0.15) and I installed this too in VS code.

Once the installation was done, I could see the language “Bicep” visible on the right bottom corner of VS code.

With these pre-requisites in place, I just started with my first deployment file. The following were the simple steps that were simple and easy .
Step 1: Create a new workspace in VS Code. I named it “AZURE_BICEPS” and created a new file in this workspace, calling it “create_storage.bicep”. The moment you save this “bicep” file, you will see that file icon represents that this is a bicep file. And this was possible since we had installed the required extension.
Step 2: Now, is the coding time.. creating the template file to create a storage account on my subscription. I coded the following snippet that creates few variables for storing the storage account name and type.
param storage_account_type string = 'Standard_LRS'
@description('Prefixing storage name ')
param prefixName string
var storage_account_name = '${prefixName}${uniqueString(resourceGroup().id)}'
resource storageAccount 'Microsoft.Storage/storageAccounts@2021-06-01' = {
name: storage_account_name
location: resourceGroup().location
sku: {
name: storage_account_type
}
kind: 'StorageV2'
properties: {}
}
output storage_account_name string = storage_account_name

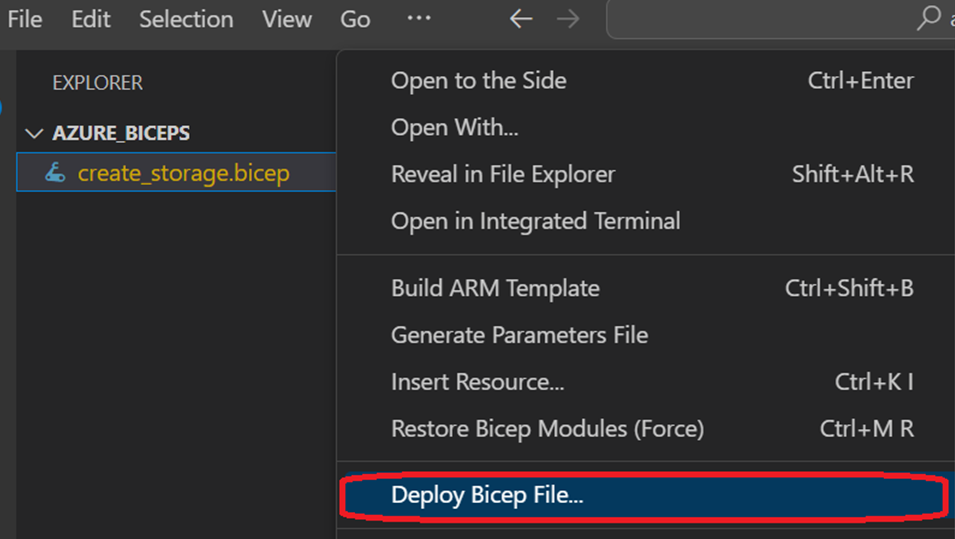
Step 3: Now, was the time to see the magic !! I right clicked on the “create_storage.bicep” file name and selected the option to “DeployBicep File…”

The editor will confirm for the file name to be executed.

Since we are deploying a storage account, we need to mention the resource group (RG) so that this storage account can be created. We do get options to create a new RG or select an existing EG (which I did – I selected an existing RG named “team_rg”).

Next was to specify any parameter, in my case it was nothing; so I selected “None”-

Then selected the “Standard LRS” option for the storage account –

Next comes the prefix that will be added to the storage account name, I mentioned “teamstorage”.

The final one was to create any parameter values for the deployment, I selected “No” at this stage-

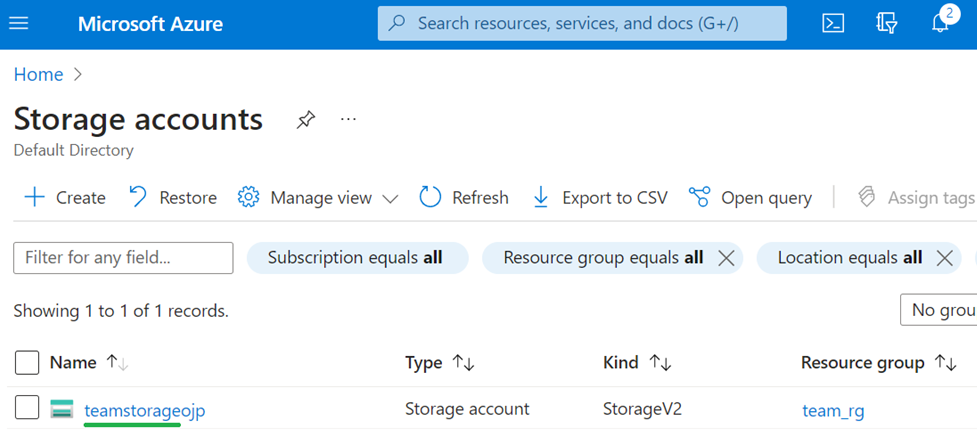
That’s it!!! The template just got started. I could see the progress on the “Output” window in VS Code. To check what really happened, I accessed the Azure portal, opened the storage account section and there it was …the first storage account was there !! 🙂 At the backstage, the Bicep file got converted into an ARM file that was getting deployed on Azure.

So, deploying the storage account so really easy and the journey ahead also was smooth …. and yes – what I noticed that learning this new feature just took few quick hours. Once teams are ready with their architecture and they know the resources that are to be deployed; they just need to get started with their Bicep templates. Adding more to this functionality, teams can integrate Bicep files through Azure pipelines – which is my next usecase that I will be experimenting.
Look forward for the next chapter and yes do share your first experience on Azure Bicep!!
Reference to earlier chapters:






Comment on “Authoring infra-as-code with Azure Bicep – Chapter 4”
Comments are closed.