Assuming that you have a HTML application running on your local machine on nginx web server and this is the application that needs to be containerized, follow the steps below-
Step 1 -> Check whether the HTML application is running fine on local.. as an example in this case- .html running on port 90

Step 2 -> Copy the HTML files in a folder that is accessible by Docker and create a DOCKERFILE with below contents-
FROM nginx:alpine
COPY . /usr/share/nginx/html
Do ensure that you leave a blank space at the end to this file and save it.
Step 3 -> Switch to the Docker CLI (you can also run the docker commands in PowerShell) and type in following commands-
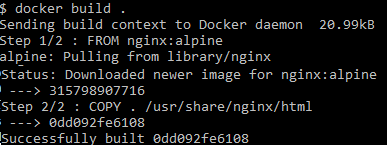
$ docker build .

Run the command to rename this newly created image-
$ docker tag 0dd092fe6108 phpcontainer
and then check for the images created-
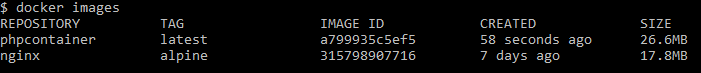
$ docker images

Two images have been built – one for our HTML application and other comprising of nginx.
Step 4 -> Now run these images to generate a container that runs the HTML file on nginx server
$ docker run -d – P –name webapp phpcontainer

This command will generate a process ID for nginx that will run at background. You check for the ports by running the following command-
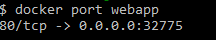
$ docker port webapp

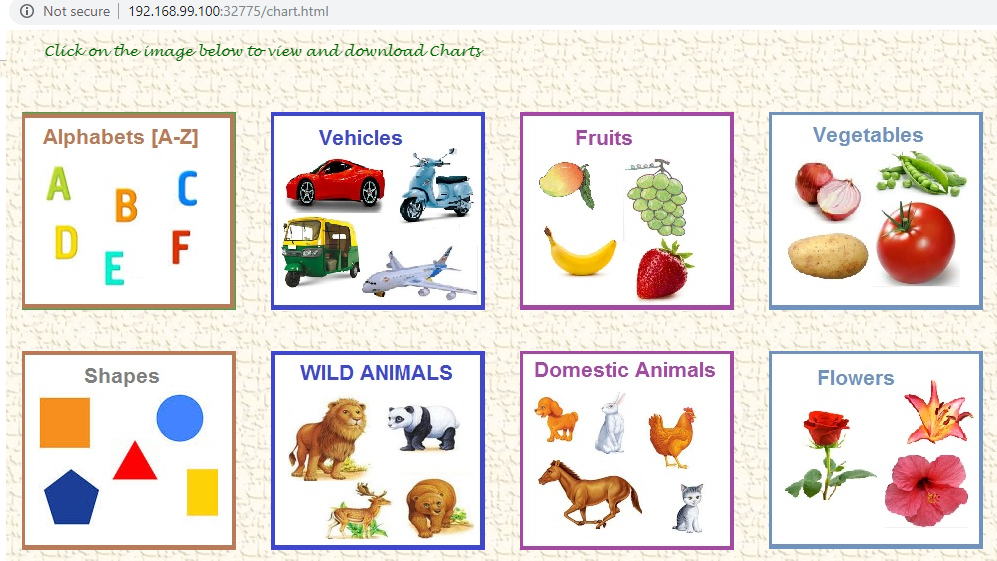
Our HTML application is placed under ‘webapps’ in nginx and will be accessible via port 32775. Let us check this on the browser-

Try this out and share your experience !!